What is Vega?
Vega is a tool for creating visualizations based on D3.js and JavaScript. For comparison, Vega is the D3.js equivalent to R’s ggplot2. While D3 visualizations require you to think of all of the possible aspects of the visualization, Vega allows for quick visualizations through data manipulation without needing to input all the little details that quickly become quite complicated. As with D3, Vega is creates a JSON visualization that is a representation of the data that is fed to it.
So what can we do with Vega?
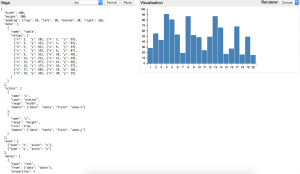
There are so many things that can be done with Vega! There is a live editor here, which gives you the basics of different types of visualizations you can do within Vega. The live editor gives examples, such as this, so you can see what types of visualizations can be created within Vega.
As you can see, we have a sample visualization in the form of a bar chart, and we have the populated field of D3 information on the left that creates the visualization. Rather than having to hand code everything within Javascript, we are able to take the basics from their code and change things around to make our own visualization with our information.
Before we dive right into Vega, it’s important that we understand the different elements that are utilized within the data to create the visualization. If we look above, there are many different elements to the visualization. Scales, in the example of a bar chart, give us the background of where the data will go, where the axes give us the x/y axis we are used to, and marks fills in the data that we input.
Let’s try Vega!
For this section, we should work through how Vega actually works. For our purposes of understanding how it works, let’s make a simple bar chart. Using the code from the bar chart above, let’s make something of our own using the sarna.csv from the history data. (You will need access to the .html file, the .json file, and the sarna.csv file for this tutorial.)
First, you will need to start your local server so that we can create our visualization live. If you need assistance remembering how to start it, click here. (don’t forget to change directories into your working directory first!)
Open your local host (http://localhost:8000/), and go to your working directory. Within this, you’ll need the index.html file.
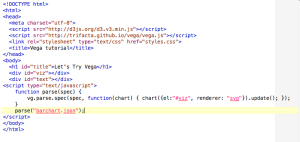
If you open the index.html file (or type in what is in the image below), we have a working file that will allow us to delve further into the world of Vega. You’ll notice that a few of the things are similar from the D3 tutorial that we know, but now we have inputted the Vega link. We also have functions that exist to explain where the completed Vega visualization will go.
For example, here, the “el” function is mandatory. We must have it to make this work. However, you will see that I placed the item in the “viz” div, and it spits out an SVG. After, I have it understanding where the information will be pulled, which is our JSON file.
Let’s Talk Data in Vega
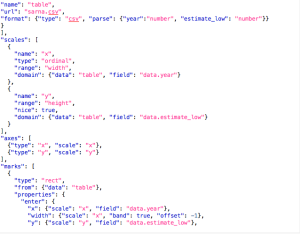
One of the most difficult elements to grasp in Vega is how to import your own data. Here is an example image of uploading our sarna.csv file. As you can see, there is a specific way of uploading your data files into the JSON to create a visualization. Most importantly, you need to locate the file you are using, you need to clarify which items are numbers (seen below with the year/number example), and make sure that whenever you’re seeking data within the JSON document, that you state where to pull from.
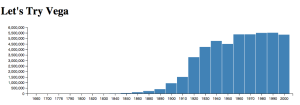
Once we have all of this put into the documents, it should populate a bar chart for us that looks like this (but interactive!) once you go to your local host site:
From here, you can change minor details within the JSON document to create other bar charts. However, remember that Vega is not limited to bar charts! There are many types of visualizations that can be created through Vega. I encourage you to explore them all!